Folks, here is the regular progress update over the past couple of weeks. We are always on the move and in a number of various directions. Therefore, it is logical to divide our report into 2 separate parts:
Current Everhour
Trial ended/payment failed [label type=”success”]new[/label]
Finally, we took the time to refactor our current mechanism of handling billing issues.
Previously, if the trial was ended, we were informing the user by email and in 5-10 days (in the case of negligence) his account was locked due to inactivity. If someone accidentally forgot to do so, he would have emailed us and the problem would have been solved in a couple of hours.
The same could happen in the case of constant payment errors. We were making 3 charge attempts within 2 weeks (after each we were sending an email), but if no luck, the account was considered inactive.
From now on we will show the user billing page in both cases, thus the user can solve the problem really quickly.
The only thing is that the billing page is available only to the team owner, ie the one who created an account. The regular member will see a message asking him to contact the owner (and his name). If for any reason, the current owner is not the one who should pay for the account down the road, just contact us and we will transfer ownership.
Basecamp3 [label type=”success”]new[/label] [label type=”warning”]fixed[/label]
First and foremost. Until today, Basecamp 3 integration has been available only in Chrome. We are glad to announce that now it also works in Safari and FF. Sadly, our extensions are still under review in both FF and Safari markets. Their process is far from ideal. We will keep you updated via Twitter.
Furthermore, in the previous version, we had a small bug that some tasks were showing “closed” status although they were “open”. We’ve fixed it.
And a small hack, if someone did not know. In Basecamp tool, if you mark a to-do as “closed”, we’ll automatically stop the timer on our side.
Input issues on tracking page [label type=”warning”]fixed[/label]
In the previous version when entering text in the input field, the cursor may jump to the existing text. It is very inconvenient. Also, some shortcuts were not working.
Fixed now!
GitHub render issues [label type=”warning”]fixed[/label]
We had a rendering issue with the latest version of the Chrome browser. Our embed timer / estimate placeholder within a GitHub issue may disappear after changing labels / milestones / assignee. It reappears only on page reload.
Fixed in the latest release! Kudos to Keiran R.
Everhour 2
Blog post about future of tags
Last month we wrote a detailed post about the future of tags in Everhour 2. Received a huge amount of feedback, questions, and suggestions.
Special thanks for the activity: Ralph S., Kim D., Joey B., Adam W., Robert S., Matthew O., Tyson C., Marilyn, Alice, Franklin S.
We did our best to react to every single message (in both the blog and private emails), and discuss various aspects of this change (please, except for the article itself, pay attention to the comments)
As of now, there are no major drawbacks. Extreme cases will be treated individually and solved on the way. We are keeping them in mind.
Blog post about teams, groups, and time isolation
The second important blog post was about teams, groups and time isolation in Everhour 2. As always, if someone has interesting ideas or suggestions – please leave your comments.
Frontend progress
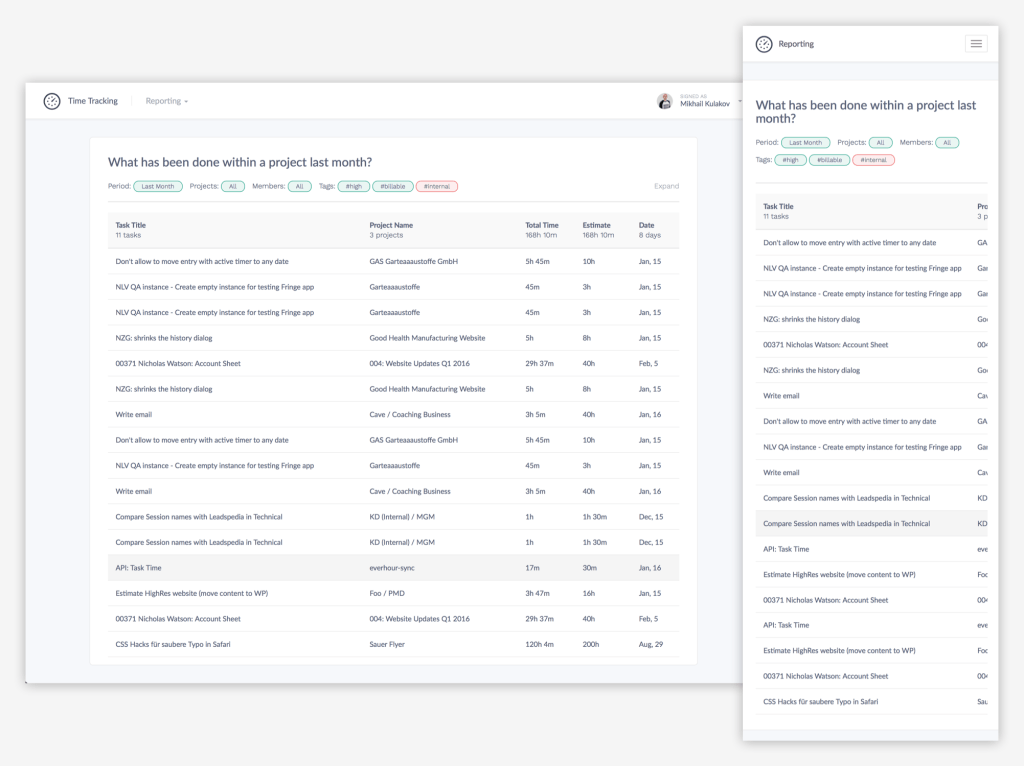
Last time I have said that we are done with the design of our main pages and have started working on HTML.
Now I’d like to share how these pages look in different resolutions.
Backend progress
In addition to the layout adaptation, we have already completed API for the time tracking page, profile, onboarding, obtaining projects, and time.
Currently, we are finishing the layout and backend integration for the time tracking page. In the near future, we are going to start integration for the rest pages.