Introducing the Payroll Page
We’re excited to announce an addition to Shifts app – the Payroll Page! Whether you pay your team weekly, bi-weekly, or monthly, our Payroll Page offers a simple solution to calculate what you owe your employees accurately.
How Does It Work?
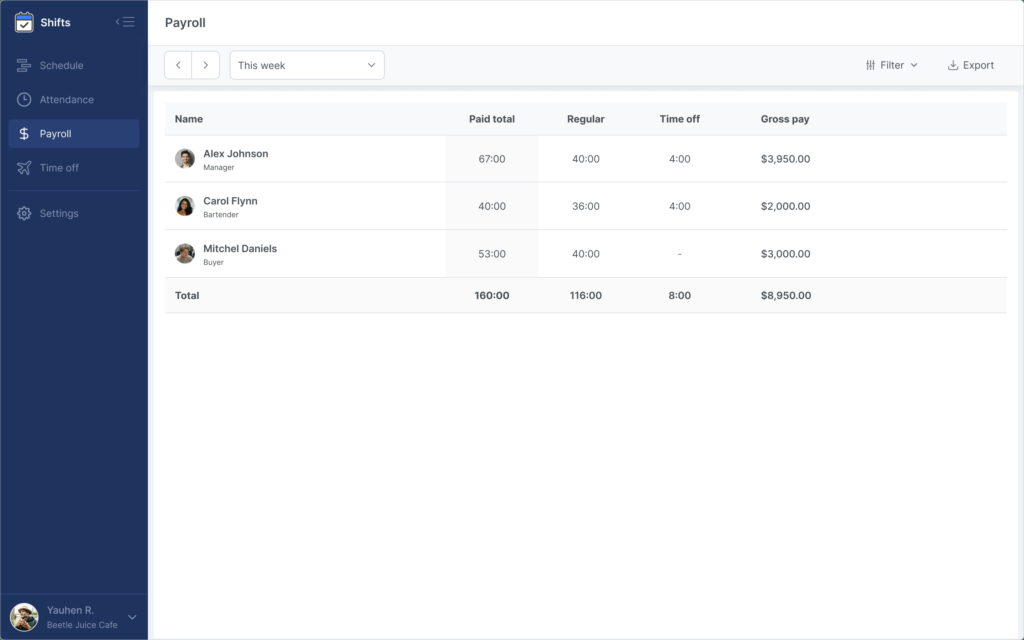
At the heart of the Payroll Page is simplicity. Start by choosing the pay period frequency that aligns with your payroll schedule. Whether it’s weekly, bi-weekly, or monthly, our flexible system adapts to your needs.

On the left side of the page, you’ll find a list of your employees. Next you’ll see a summary of their paid total time, which includes both regular hours and paid time off (PTO).

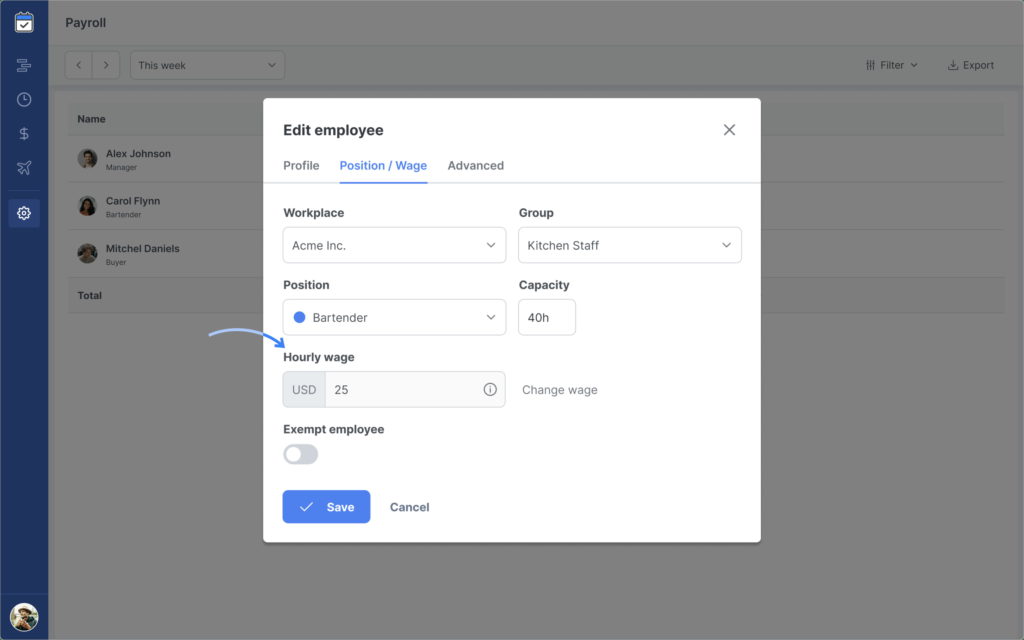
The cost of employee hours (gross pay) is based on their set wage. You can easily configure individual hourly wages in each employee’s profile under “Position/Wage.” Alternatively, set wages during the invitation process.

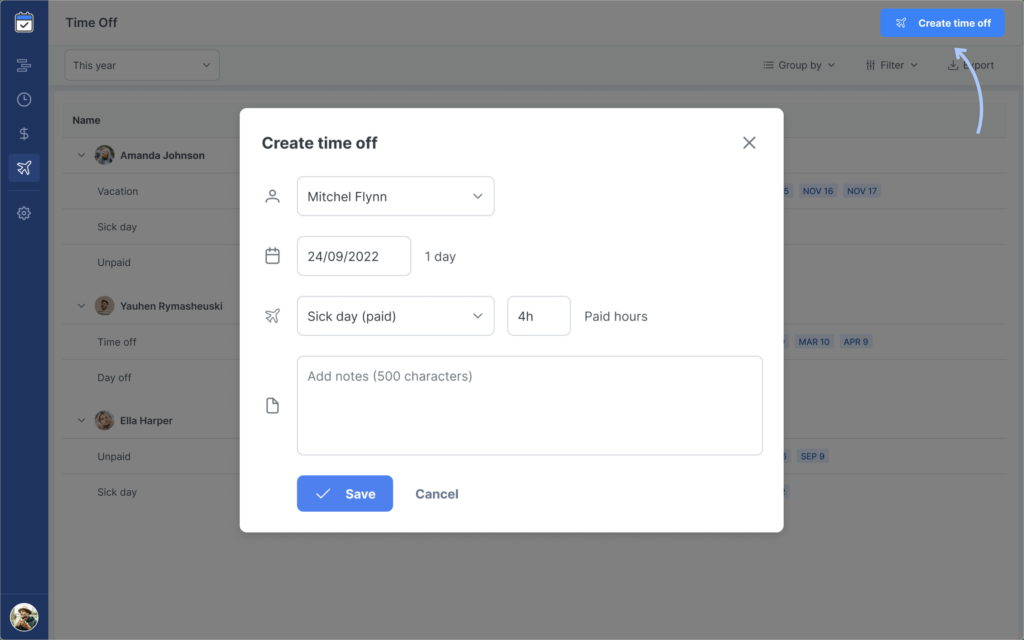
Certain time off types can be marked as paid. When creating a new PTO request, you can specify the number of paid hours associated with it. This feature ensures that PTO is accurately accounted for in your payroll calculations.
This initial version of the Payroll Page is just the beginning of a more powerful payroll management tool within Shifts app. We’re committed to continuous improvement, and your feedback is invaluable. We’ll be closely listening to your suggestions and requests, ensuring that future updates align perfectly with your evolving needs. As you experience the simplicity and efficiency of this new feature, rest assured that it will only get better with time.
Stay tuned for exciting enhancements as we work together to make your work life simpler and more efficient with Shifts app.
